Às vezes acontece de você gostar muito de um template e depois de instalado ele simplesmente não ter lugar ou espaço para gadgets abaixo do cabeçalho! Isto prejudica e muito a instalação, por exemplo dos banners do Adsense! Mas é bastante simples colocar espaço abaixo do cabeçalho para estes gadgets e você poderá resolver este problema bem rapidinho.
Vá até o HTML / modelo e clique em formatar. Dê um Control F e pesquise pelo termo showaddelement='no'.
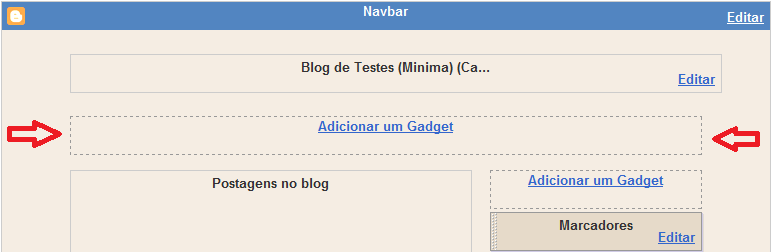
Onde está escrito no, substitua por yes. Existem outros locais onde está escrito isto em seu template. Eu substituí em 3 lugares e assim abri locais para gadgets em cima do local das postagens, em cima da imagem do Cabeçalho e abaixo dela também. Se você encontrar também encontrar maxwidgets=1 pode substituir por 3.
Pronto! Visualize e salve. Foi assim que resolvi a questão por aqui, espero que resolva a sua também!
Clique aqui para voltar ao topo.









.png)
.jpg)
.jpg)




.gif)
0 comentários on " Como instalar um gadget abaixo do cabeçalho de seu Blog? "
Postar um comentário
Olá! Não vá embora sem deixar seu comentário, ele é importante para nós! Um abraço!